
The solution, ( x, y), is the center of the ellipse(s). This computation is for the non-rotated ellipse with start→end ( 110, 215)→( 150.71, 170.29). To determine if an ellipse's radii are large enough to require expanding, a system of equations would need to be solved, such as this on wolfram alpha.

The interactive codepen at the bottom of this page demonstrates this well. If the start→end points are farther than the ellipse's x and y radius can reach, the ellipse's radii will be minimally expanded so it could reach the start→end points. They are flipped along the line formed from the start→end points. The two ellipses are just mirror images of each other. Each ellipse has one short arc and one long arc. Notice that each of the blue ellipses are formed by two arcs, depending on traveling clockwise or counter-clockwise. In a slightly modified example the two ellipses that form the four different arcs can be seen: This rotates the ellipse so that it is aligned with its minor axis along the path direction, as shown by the second ellipse in the example image.įor the unrotated ellipse in the image above, there are only two different arcs and not four to choose from because the line drawn from the start and end of the arc goes through the center of the ellipse. For the second arc, though, the x-axis-rotation is set to -45 degrees. In the first one, the x-axis-rotation has been left at 0, so the ellipse that the arc travels around (shown in gray) is oriented straight up and down. At its center, two elliptical arcs have been cut out (x radius = 30, y radius = 50).

The example shows a element that goes diagonally across the page. In this case, a shortcut version of the cubic Bézier can be used, designated by the command S (or s). Often, the control point on one side of a point will be a reflection of the control point used on the other side to keep the slope constant. Several Bézier curves can be strung together to create extended, smooth shapes. The thing to note here is that the curve starts in the direction of the first control point, and then bends so that it arrives along the direction of the second control point. As the curves move downward, they become further separated from the end points. As the curves move toward the right, the control points become spread out horizontally. The example above creates nine cubic Bézier curves. Later, we will learn how paths can be transformed to suit other needs. An uppercase letter specifies absolute coordinates on the page, and a lowercase letter specifies relative coordinates (e.g., move 10px up and 7px to the left from the last point).Ĭoordinates in the d parameter are always unitless and hence in the user coordinate system. After that, the parser begins reading for the next command.Īll of the commands also come in two variants. So, to move to ( 10, 10) the command to use would be M 10 10. When the parser runs into this letter, it knows it needs to move to a point. The "Move to" command is called with the letter M. For instance, let's move to the x and y coordinates ( 10, 10).
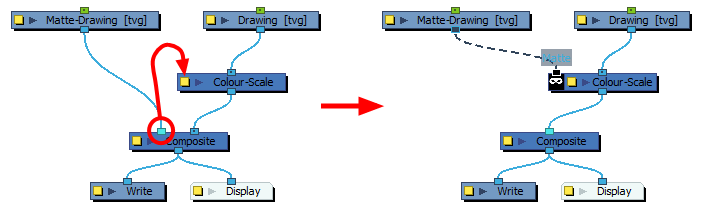
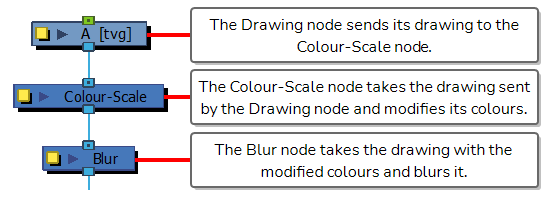
#Inkscape drawing node to node series
(See more in basic shapes.) The d attribute contains a series of commands and parameters used by those commands.Įach of the commands is instantiated (for example, creating a class, naming and locating it) by a specific letter.

The shape of a element is defined by one parameter: d. While creating complex paths using an XML editor or text editor is not recommended, understanding how they work will allow to identify and repair display issues in SVGs. While s and s can create similar-looking shapes, s require a lot of small straight lines to simulate curves, and don't scale well to larger sizes.Ī good understanding of paths is important when drawing SVGs. Complex shapes composed only of straight lines can be created as s. Paths create complex shapes by combining multiple straight lines or curved lines.

It can be used to create lines, curves, arcs, and more. The element is the most powerful element in the SVG library of basic shapes. glyph-orientation-horizontal Deprecated.


 0 kommentar(er)
0 kommentar(er)
